BUDDER
CASE STUDY
Budder is an app that helps millennials find people in their local area with similar interests. Through compatibility matching, community events, friendship-building games and messaging prompts— Budder’s main goal is to ensure it’s user’s are developing more meaningful connections.
Role — Product Designer | Tools — Figma, InVision | Timeline — 10 weeks
DESIGN PROCESS
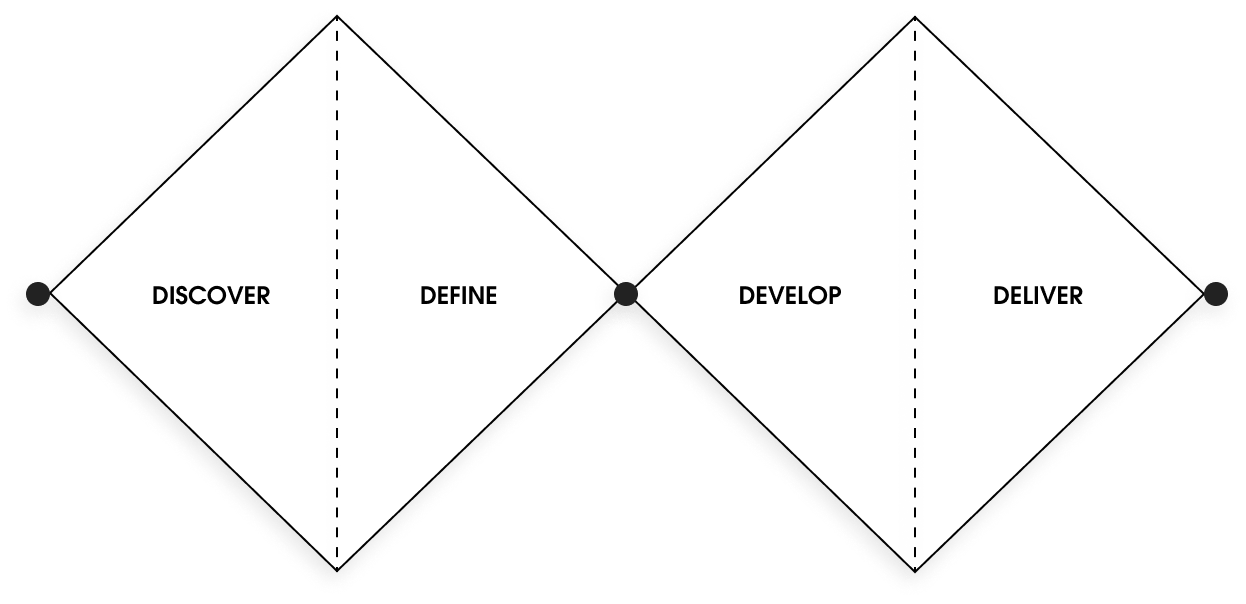
DESIGN THINKING + DOUBLE DIAMOND
These methodologies assisted me with finding a variety of ways I could navigate this problem space and offering me the tools to stay on track and focused on the problem at large. I have empathized with users, defined my solution, developed and ideated possible outcomes, while delivering a final product that will continue to consider the user’s feedback.
01 — DISCOVER
PROBLEM SPACE
WHAT IS THE PROBLEM?
More and more millennials in North America are finding it harder to make new meaningful connections with people today.
HOW IS THIS A PROBLEM?
Nearly 75% of people say they’re unsatisfied in their friendships, but find it hard to find new ways to gather in like-minded community settings. Preliminary research shows that 1 in 4 people have no one of close value, whom they can share everything and anything with. The decline in meaningful relationships and the rise in self-isolating individuals is negatively impacting the cognitive decline in North America.
HYPOTHESIS
Designing a solution that provides a streamline process for building meaningful connections for millennials experiencing difficulty making new friends will help form stronger bonds and a greater sense of community with like-minded people.
WHERE DO YOU LOOK?
RESEARCH
UNDERSTANDING THE PROBLEM
Before locating a potential design solution, I needed to conduct research into whether this problem space had merit. Did millennials really feel this way? Is this a widely-known problem, or is it only affecting certain groups? Is there opportunity for a solution?
Through extensive secondary research, my findings lead me to:
LONLINESS
1 in 5 millennials say they have no friends at all.
OVERALL WELL BEING
A lack of strong bonds and relationships has even been compared to having the same negative effects on someone's life expectancy as smoking 15 cigarettes a day.
SOCIAL INTERACTION
67% of Canadians have also reported that they would like to experience social interaction daily
UNDERSTANDING HOW MY PEERS FELT
Once I discovered how a lack of meaningful connection was affecting millennials across North America, I grew interested in learning how my peers felt about this problem. I began by conducting an anonymous internal survey, where 53 millennials aged 25-41 submitted their responses.
The findings showed:
58% OF PEOPLE..
said they do feel uncomfortable when meeting new people for the first time.
62% OF PEOPLE..
said they only spend ‘1-4 hours’ with their friends per week.
68% OF PEOPLE..
said they ‘only sometimes’ find it easy to make new meaningful connections with people today.
HOW DO USERS FEEL?
USER INTERVIEWS
WHAT PEOPLE ARE SAYING
After completing 20 minute interviews with 3 millennials aged 25-28 from North America, this is what they had to say:
“Your initial interactions with new people are a little hard, as you try to get a sense of if you will hit it off or not. Yet, sometimes a friendship can honestly start like a romantic relationship, where there’s people you mesh well with and people that are just kind of different from you.”
— STUDENT, 25
“I think you can only really perceive so much of someone through a digital platform. I think it’s pretty easy to tailor your needs or interests to someone you’ve been talking to, so sometimes you don’t always get the most genuine representation of who a person is. What I did like about meeting people through an app was that it provided me with other opportunities to expand your circle further than just the people you’re in physical contact with.”
— TRUST & COMPLIANCE OFFICER, 27
“Honestly, I think a space where like-minded people with similar interests come to gather and are then forced to talk to each other is best when meeting someone for the first time.”
— STUDENT, 28
KEY INTERVIEW INSIGHTS
After completing all 3 interviews, I then synthesized my findings into 3 key insights. Results are listed below:
— NEED FOR EASIER INITIAL CONNECTION
Interviewee’s dread the beginning of a new friendship, because it is unsettling getting to know someone for the first time and has been referenced as fairly close to how it feels starting a new romantic relationship.
— CONNECTION BASED ON SOMEONE'S TRUE SELF
Interviewee’s feel that meeting new people, specifically romantic relationships through apps designed for meeting new people like dating apps, don’t allow for deeper and more meaningful connection and feels rather superficial. They view the importance of finding a common bond with someone who is trustworthy, loyal, and will be there for them through anything as very high.
— A REAL SENSE OF COMMUNITY
Interviewee’s enjoy bonding over shared experiences, life stages, and similar interests like a new book and their dogs with their friends. They believe it is very important to physically meet with their friends, as their bonds with their new and old friends go much further than a phone screen and online community.
PLACING FOCUS ON THE NEED FOR MAKING THE INITAL CONNECTION EASIER, I ASKED:
HOW MIGHT WE MAKE CONNECTING MILLENNIALS WITH SIMILAR INTERESTS SMOOTHER SO THAT THEY CAN BUILD MORE MEANINGFUL CONNECTIONS?
02 — DEFINE
USER PERSONA
DEFINING A PERSONA
Once I had completely synthesized my findings from user interviews, I then created a persona that closely reflected the demographic information of a typical user. In comes my chosen persona, Lennon. She is a 27 year old female who loves her dog and reading. She is currently finding it hard to connect with people, but really wants to find new friends with similar interests as herself.
EXPERIENCE MAP
LOCATING AREAS FOR DESIGN INTERVENTION
I then created an experience map that would help me identify an area in a typical user's experience where my design solution could intervene.
Considering what it might be like for my persona, Lennon, to connect with someone at the dog park, I realized the areas for design intervention were Lennon struggled with the initial connection, finding something to talk about, or wondering if her new connection will continue to grow.
USER STORY
DETERMINING A USER STORY
Following the creation of a persona and experience map, I began drafting possible user stories. These statements are created from the point of view of my persona– leading me to all possible outcomes and, at this time, one specific goal my design solution could achieve. I chose the core epic and user story below, because I felt this best related to the theme of a need for easier initial connection found during user interviews.
CORE EPIC
CONNECTING / MATCHING USERS
CHOSEN USER STORY
AS A USER I WANT TO INPUT MY INTERESTS INTO THE APP SO THAT I CAN BE AUTOMATICALLY MATCHED WITH PEOPLE OF SIMILAR MIND-SETS.
USER FLOW
CREATING A USER FLOW
My next step was creating a user flow. This user flow displays the primary and secondary task flow between inputting your interests into the app through the onboarding process and making your first connection with another user.
03 — DEVELOP
EXPLORING SOLUTIONS
Now that my direction was clear on what user flow I wanted to begin with, I started developing sketches of all the possible variations my screens could look like. This initially appeared as basic, bare-bones sketches into a more solution-oriented decision.
BRINGING SKETCHES TO LIFE
Once I finalized my solution sketches, I began bringing my sketches to life by translating black and white, low-fidelity drawings into mid-fidelity version 1 grayscale wireframes.
SIGN UP
ONBOARDING
CONNECTING WITH OTHER USERS
PUTTING THE DESIGN TO THE TEST
FINDINGS FROM USER TESTING
After I had finished designing my first version of my grayscale wireframes, I then began conducting user tests. Over the span of 3 days, I completed 2 separate rounds of testing. Each round consisted of 20 minute testing sessions with 5 users over Zoom.
Users were given 7 tasks with accompanying scenarios to help aid them of any confusion. While users were able to complete most tasks, additional changes were made to ensure high usability standards were consistent throughout.
Following the first round of testing, I synthesized my findings and made updates according to feedback and usability issues. I, then, ran a second round of testing, where I synthesized my new findings and made additional changes based on any remaining usability issues.
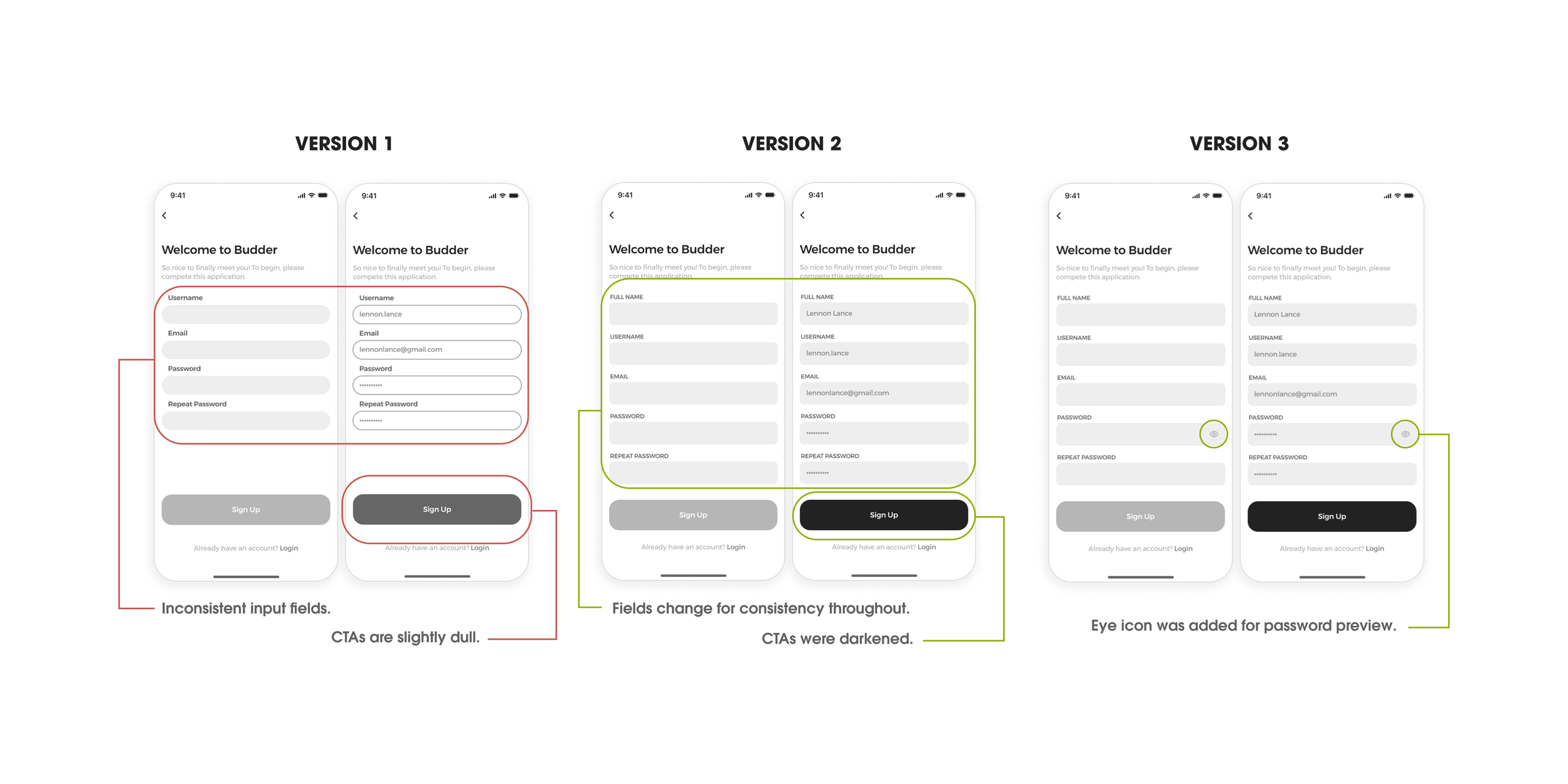
MAJOR CHANGE 1: SIGNING UP
After completing 2 rounds of user testing, one of the major changes was that in version 1 of the sign-up screens, the input fields would change once information was added. Users experienced no issues navigating this form, but found the inconsistency to be a little odd. Due to the uncertainty of this state change, I decided to change it to something more recognizable and consistent throughout.
MAJOR CHANGE 2: ONBOARDING
Throughout user testing and into hi-fidelity design, the onboarding process has seen the biggest change of all. The evolution of its life has stayed similar in some ways, but changed drastically in others to ensure users' needs are being met.
During the onboarding steps where a user would select their most liked interests, common activities, and friendship values they were asked to select up to six options in order from one to six (greatest to least great). The process of finding the right design for this feature took many different iterations. While beginning my colour injection, I was finally able to find a solution that I felt would best suit the user in completing this task.
Overall, user’s liked the idea of ranking their interests, common activities, and values, but found the process a little daunting as they were not sure if ranking them from one to six (greatest to least great) was the way to go. After much feedback, trial, and error, I finally created a design where users can still select up to six interests, activities, and three values, but now they now have the freedom to rank them in any order on a scale from most to least.
MAJOR CHANGE 3: OTHER CONNECTIONS
Lastly, while the Connections page received quite a few collective minor changes, one section that changed the most throughout the development changes was the ‘Other Connections’ feature at the bottom of the page. After going through a few rounds of testing, it was clear to me that people liked the feature once it was explained. Initially, they were confused because this flow shows it is their first time entering the app. They questioned why they would have an ‘Other Connections’ feature, and some suggested incorporating a new friends section instead.
Going back to the drawing board, I decided it was best to turn that section into a ‘Your Buds’ feature, where users could locate their new friends with ease once they have made the initial connection (chatting with another user of choice).
To keep within the flow of a user exploring the app for the first time, I decided to remove the image placeholders and insert messaging that encourages users to make contact with their new connections in order to view a populated ‘Your Buds’ list.
04 — DELIVER
DEFINING THE VISUAL IDENTITY
Two rounds of user testing, many moments of synthesizing, and multiple updates later, I had finally reached the time to define the visual identity of my application. In this stage of the design process, I needed to consider the feeling I wanted my app to evoke. From here, I identified that I wanted my app to feel:
SOPHISTICATED, WARM, MODERN, ORGANIC, MOTIVATING, LOVING, HAPPY, AND FRIENDLY.
With these adjectives in mind, I began sourcing inspiration for UI, imagery, typography and colour that I felt best embodied the exact look and mood I was aiming to achieve. Locating the right inspiration eventually lead me to defining the app’s overall brand identity.
ADDING A SPLASH OF COLOUR
Now that I had a much more clear vision of the app’s brand identity, I began injecting colour into my grayscale wireframes. This process took quite a large amount of time, as I started with injecting a much wider variety of colours. After testing multiple colour ways, I decided to keep the colour injection quite simple. While testing a variety of colours, it became quickly clear to me that I wanted to place a larger focus on only using colours that would make the app feel modern, clean and warm most of all.
Keeping my new focus in mind, I landed on choosing a softer red, black and white as my brand colours. Red being my primary colour, black as my secondary and white as my accent. While injecting colour into my wireframes, I found this colour combination to truly suit every feeling I was hoping to achieve.
WHAT’S NEXT?
WELL, ONLY ONE OF THE MOST IMPORTANT PARTS…THE NAME!
DECIDING ON A NAME
After considering a few different options of possible names for my app, I finally decided on Budder. How did I decide on this name you may be asking? Well, after going back and forth between a few options I thought seemed great, but they just weren’t right. I started to think about how I could try to make this name as easy to understand, but also slightly reflective of what the app is intended to do.
When considering how I wanted to translate what the app was meant to do, I started to think about how it's purpose is to make the process of making friends near you smooth like butter. It quickly clicked. I decided to change the double t’s in ‘butter’ to ‘budder’ in order to reflect a more friendly word like bud or buddy.
Once I had finally decided on the name Budder, I began drafting possible wordmarks. I knew I wanted the appearance of the wordmark to read as more modern than traditional and more friendly than serious. After creating a few different options of a variety of typeface options, I began playing around with the natural smile-like curvature of the u in Budder. Using a more modern, serif font, and a smile smiley-face, I finally decided on my chosen wordmark.
WORDMARK
APP ICON
I INTRODUCE TO YOU: THE APP WHERE MAKING FRIENDS NEAR YOU IS SMOOTH LIKE…
BUDDER
HI-FIDELITY PROTOTYPE
SIGN UP
ONBOARDING
CONNECTING WITH ANOTHER USER
DESIGNING A RESPONSIVE MAREKTING WEBSITE
Well, next I created a marketing website for Budder. With my final prototype finished and ready-to-go, I then wanted to create a marketing website that helped advertise some key points from the Budder app. Acting as a first point of contact for some users, I wanted this app to highlight the ways Budder could be a benefit to them if the messaging resonates.
I designed the marketing site in a desktop and mobile viewport.
SOON TO COME:
BUDDER ON THE GO
With my persona, Lennon, in mind, I started thinking of devices Budder could be used on in the future. I landed on designing for an Apple Watch, as Lennon is a dog owner who stays relatively active by going on consistent walks with her dog or hiking for fun. Evaluating what types of technology she would use throughout her daily routine, I knew a smart watch would be the perfect way to ensure she was receiving consistent updates on the go.
CONCLUSION
TAROT CARDS OF TECH: THE BFFS
IF TWO FRIENDS USE YOUR PRODUCT, HOW COULD IT ENHANCE OR DETRACT FROM THEIR RELATIONSHIP?
There is a great possibility that Budder could either enhance the relationship between two friends, but it could also detract in some ways. First, to consider the way it would enhance their relationship, I believe two friends could sign up for Budder with the intention of finding more friends to add to their already close relationship. While considering future iterations, Budder could seek updates that include group chat messaging as a way to accommodate groups of friends who want to connect with one another.
While I am thinking of the ways Budder could enhance two friends' relationship, I understand that it could detract as well. Let’s say two friends sign up for Budder with the intention of finding more friends for their friend group, but throughout the process of finding new connections, they manage to find someone else they relate to more. While this app has the ability to make people reconsider their current relationships with some of their friends, it is not intended to leave other people lonely and without someone of close value. Budder’s mission is to find great connections for all.
DOES YOUR PRODUCT FILL OR CHANGE A ROLE PREVIOUSLY FILLED BY A PERSON?
In some ways, yes Budder can fill or change a role previously filled by a person, but in other ways it does not. This digital solution is created with the goal of connecting millennials who are currently looking for new ways to connect with other people. Similar to dating apps like Tinder, Bumble, and Hinge, Budder wants people to meet in-person and actually form a bond outside of the constraints of a mobile app. While some users could rely on connecting through the digital walls of the app, they are also highly encouraged to meet in-person and attend community events together. The completion of this feature is of high importance for Budder’s next steps and future thinking.
WHAT ARE THE NEXT STEPS FOR BUDDER?
THINKING FOR THE FUTURE
EXPANDING THE EVENTS & FRIENDSHIP-BUILDING FUNCTIONS
Two functions I would have liked to add to my user flow were events and friendship-building games. These two functions were highly important to the overall usage of the app, as they promote community, in-person bonding, and a way to get to know your new friends on a deeper and more meaningful level. Due to time constraints, I would only make it as far as showing how a user would go through the onboarding process and connecting with another user.
PERFORMING UPDATES
First, TEST, TEST, and TEST again. Then based on user feedback, Budder can expect to see some updates depending on how users feel about certain functions and the ease of use of the app.
WHAT ARE SOME KEY TAKEAWAYS?
THINKING ABOUT THE PAST
DESIGNING FOR THE USER, NOT FOR YOURSELF
Throughout this process, it became quickly evident to me that my ideas were going to change and that I should not become too attached to my designs. I was able to experience real and authentic feedback from user interviews and testing. I was given the opportunity to grow secure in knowing that this process may shut down some of my crazier ideas, but as long as the user is happy, that is ultimately what matters. Experiencing real life user feedback is a game changer when designing a human-centered product.
GET COMFORTABLE WITH CHANGE
While using the double design process, I was given many opportunities to seek feedback, revisit designs, make adjustments, and move forward. Designing for humans is not a linear or static process, things are ever evolving and changing, so it's only natural that creating a digital solution meant for humans would follow a similar pattern. Change is ultimately inevitable, so getting comfortable with it was quite crucial.
NOT EVERYTHING CAN BE PERFECT
While designing Budder, specifically in the beginning stages, I was hoping everything would go one specific way. Yet, it was clear that I needed to be agreeable with the fact that Budder will never be finished, as designing a digital solution for humans can never be perfect in the eyes of all. Everyone has their own taste and preferences, so to think your product is “perfect” or “finished” is like closing off all opportunities for it to be even better.
IF YOU’RE READING THIS…
I JUST WANT TO SAY THANK YOU FOR MAKING IT THE ENTIRE WAY THROUGH!
PLEASE FEEL FREE TO REACH OUT IF YOU’D LIKE TO HEAR MORE ABOUT THIS PROJECT! :)